Web Development
Workflow
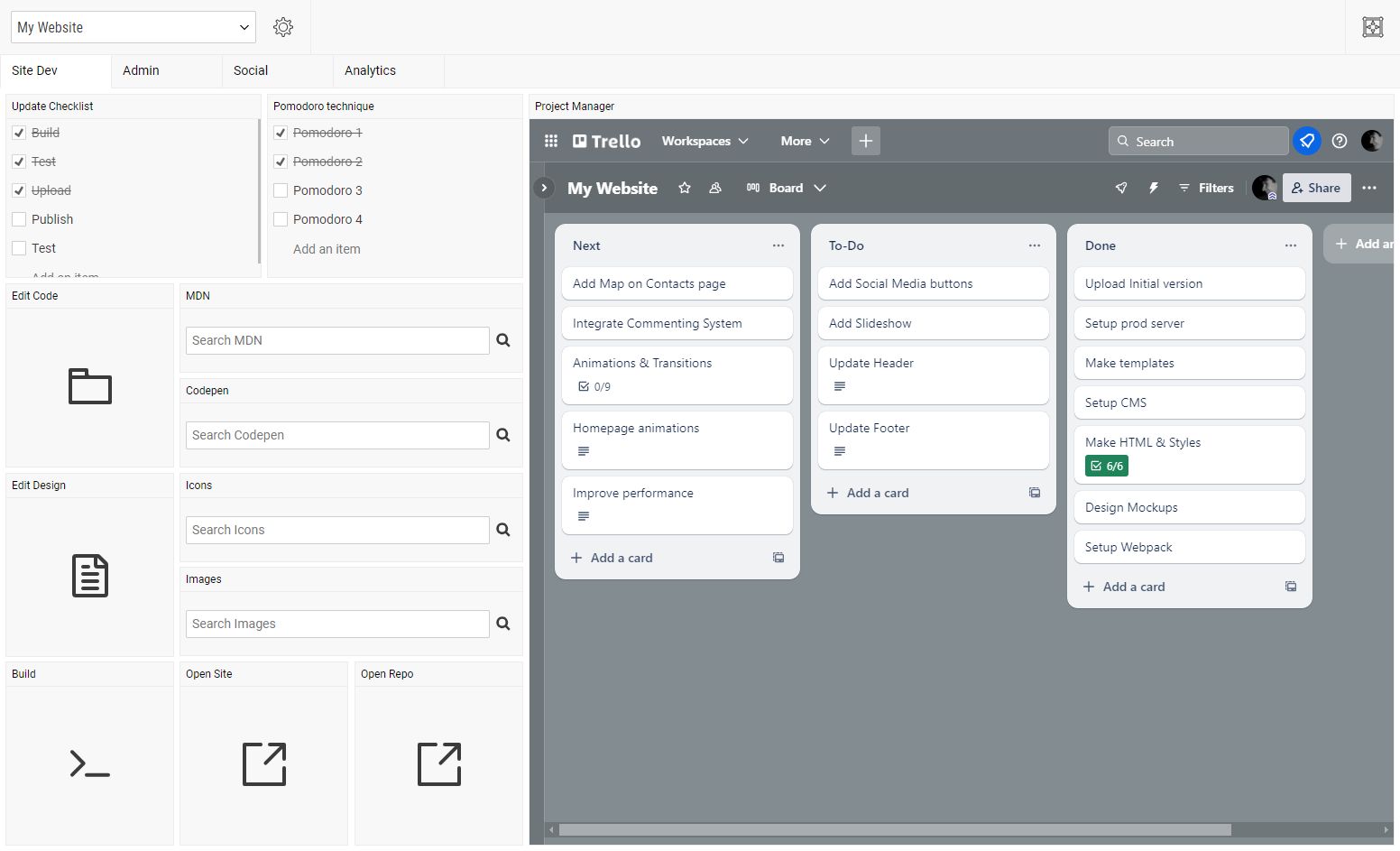
This workflow screen simplifies access to everything you need when developing a website:
- Manage the project tasks
- Open the website mockup in the image editor app
- Open the project in the code editor
- Search HTML/CSS docs, code examples, icons and images
- Execute a build command-line in the terminal app
- Open the website in the browser
- Open the git repository in the browser
- Check the site update checklist
Workflow Configuration
Update Checklist - To Do List Widget reminding what to do on each publishing iteration.
Edit Code Button - File Opener Widget opening the project in a code editor app.
MDN Query - Web Query Widget performing a search of HTML/CSS info on MDN Web Docs repository.
Codepen Query - Web Query Widget performing a search of code snippets on Codepen.
Edit Design Button - File Opener Widget opening the website mockup in an image editor app.
Icons Query - Web Query Widget performing a search of icons on an icons website.
Images Query - Web Query Widget performing a search of images on a stock website.
Build Button - Commander Widget that executes a build command-line in the terminal app.
Open Site - Link Opener Widget opening the website in a web browser.
Open Repo - Link Opener Widget opening the git repository in a web browser.
Project Manager - Webpage Widget embedding a project manager web app (Trello Board in this example).